新万博移动客户端Collibra平台
在您的数据景观中获得完全可见性,在您的数据中找到意义并提高业务决策的质量
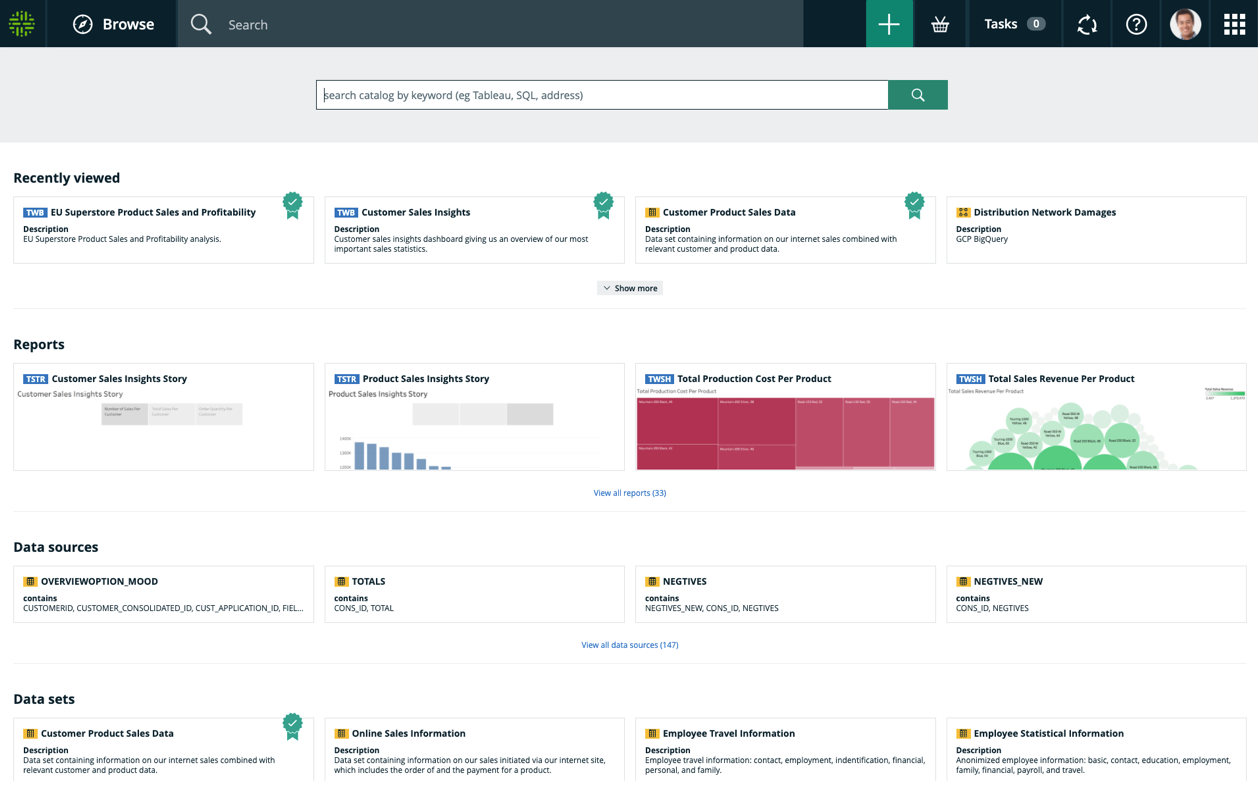
数据目录
发现并理解最重要的数据,以便您可以生成驱动业务价值的见解
数据治理
建立共享的商务语言,了解您的不断发展的数据景观,可以使用可扩展的解决方案而与您一起增长
展示数据如何通过完整的端到端沿袭可视化从一个系统流到另一个系统
跨隐私生命周期操作和管理策略,并跨新法规扩展遵从性
自动生成数据质量规则,以不断提高对数据和分析的信任
信任在我们所做的一切中发挥作用
新万博移动客户端Collibra测试驱动器
获得Collibra数据智能云的实践经验新万博移动客户端准备好了吗?开始试驾
数字会议
DC ' 21是一个巨大的成功,我们希望你成功。如果没有,快速浏览一下亮点看点播
Collibra的职业新万博移动客户端生涯
加入我们建立数据智能的未来马上申请
简化可信的业务报告
优化数据湖泊生产力
自动化数据隐私治理
消除重复数据开销
企业数据湖泊由于缺乏统治性,可追溯性和数据访问策略而经常成为数据沼泽。我们的解决方案可帮助安全,并符合安全地发现,在数据湖中发现,了解,信任和访问数据。