自定义刷新的导航用户界面
从Collibra版本202新万博移动客户端0.11开始,有一个刷新的顶部导航栏,旨在帮助您快速轻松地找到所需的内容。除了导航方面的改进,这次刷新还包括跨用户界面的新颜色样式。
如果希望自定义环境的外观,请按照以下步骤重写默认CSS类。
- 在Collibra环境中启用刷新的导航功能后,所有先前对顶部导航栏的自定义将丢失,特别是颜色和徽标。新万博移动客户端您必须使用下面列出的新CSS类重新应用它们。
- 我们不提供对定制环境的支持。如果遇到问题,请在联系Collibra Support之前删除所有自定义。新万博移动客户端
适用于
- 新万博移动客户端Collibra数据智能云2020.11及更新版本。
- 新万博移动客户端Collibra数据治理中心5.7.7-1及更新版本。
用于Co新万博移动客户端llibra数据治理中心5.7。X和5.6。x,看到如何上传样式定制到Collibra数据治理中心新万博移动客户端.
步骤
- 打开Col新万博移动客户端libra Console,用户配置文件至少具有管理的角色。
新万博移动客户端Collibra控制台以基础设施页面。 - 在主菜单中单击备份.
出现备份页面。 - 2 .单击右上角的创建备份.
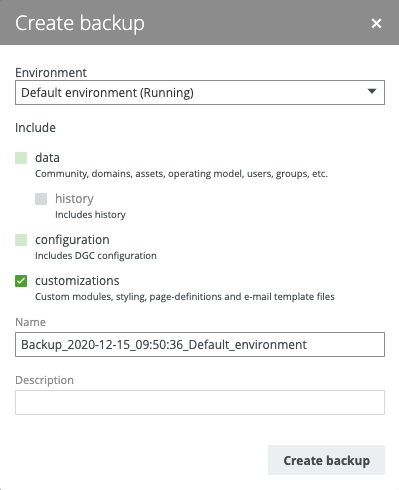
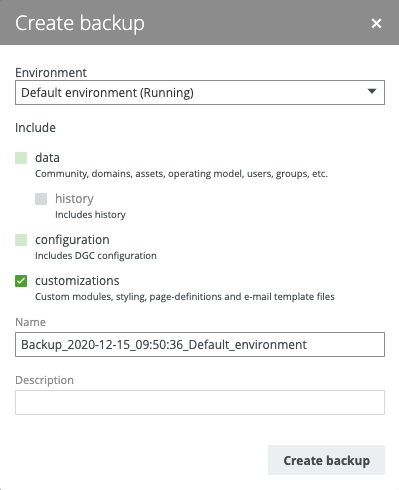
- 输入需要的信息。
选项 描述 环境 要备份的新万博移动客户端Collibra数据智能云环境。 包括 只选择定制.
定制 自定义,如自定义模块,样式,页面定义和电子邮件模板文件。
这将添加位于Collibra用户主目录中的文件和用于自定义Collibra环境的文件(新万博移动客户端/ opt新万博移动客户端 / collibra_data /控制台/配置).这涉及位于以下目录下的所有文件:
- 邮件模板
- groovy-lib
- 图片
- 页面定义
- 安全
- 样式
- 翻译
- 模块(如果可用)
的名字 备份的名称。 描述 用于提供备份的详细信息。 - 点击创建备份.

- 将备份文件下载到本地计算机。
请不要输入密码,否则下载将无法在此过程中使用。
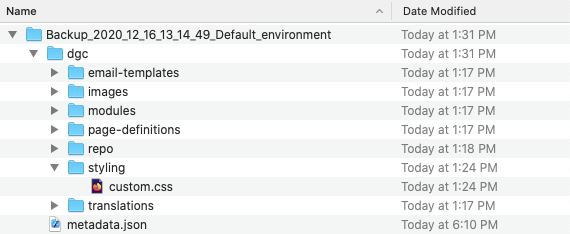
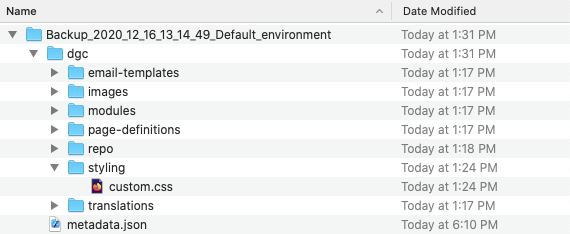
- 解压缩备份文件,然后转到及其它→样式.如果下面的文件夹结构不存在,请按照如下示例创建它。

- 使用文本编辑器,打开或创建custom.css文件并进行必要的样式更改。
CSS
描述
.新万博移动客户端collibra-main-menu 顶部导航的主包装器元素。 .新万博移动客户端collibra-main-menu-element 顶部导航中所有元素的包装器。 .新万博移动客户端collibra-main-menu-logo
包含链接和图像的logo元素。
.新万博移动客户端collibra-main-menu-browser
浏览器按钮。
.新万博移动客户端collibra-main-menu-browser.active
打开浏览器窗格时的浏览器按钮。
.新万博移动客户端collibra-main-menu-search
搜索包装器元素。
.新万博移动客户端collibra-main-menu-search .quick-search-form
搜索活动时,包含搜索图标输入和按钮的搜索元素。
.新万博移动客户端collibra-main-menu-search .quick-search-form.active
搜索活动时包含搜索输入字段的搜索元素。
.新万博移动客户端 colllibra -main-menu-search .quick-search-form .search-input
搜索未激活时的搜索输入字段。
.新万博移动客户端collibra-main-menu-search .quick-search-form.active.quick-search-input
搜索活动时的搜索输入字段。
新万博移动客户端Collibra-main-menu-search .quick-search-form .quick-search-input
搜索未激活时的搜索输入字段。
.新万博移动客户端collibra-main-menu-search .quick-search-form.active.quick-search-button
搜索处于活动状态时的搜索按钮。
.新万博移动客户端collibra-main-menu-global-create-button
全局创建按钮。
.新万博移动客户端collibra-main-menu-catalog-basket
Catalog篮子元素。
.新万博移动客户端collibra-main-menu-tasks
任务链接。
.新万博移动客户端collibra-main-menu-tasks .collibra-main-menu-tasks-number
带有任务数量的徽章。
.新万博移动客户端collibra-main-menu-jobs
Jobs按钮。
.新万博移动客户端collibra-main-menu-jobs.active
作业面板处于活动状态时的作业按钮。
.新万博移动客户端collibra-main-menu-application-info
应用程序菜单按钮。
.新万博移动客户端collibra-main-menu-application-info.active
面板激活时的应用程序菜单按钮。
.新万博移动客户端collibra-main-menu-personal-menu
个人菜单按钮。
.新万博移动客户端collibra-main-menu-personal-menu.active
面板激活时的个人菜单按钮。
.新万博移动客户端collibra-main-menu-product-menu
产品菜单按钮。
.新万博移动客户端collibra-main-menu-product-menu.active
面板激活时的产品菜单按钮。
- 保存custom.css文件。
- 进入根目录,然后打开metadata.json文件。
- 添加描述并保存文件,例如:
“描述”:“css定制”. - 回到根目录,选择所有解压缩的文件并将它们添加到ZIP归档文件中。确保metadata.json文件在根目录下。
不要归档包含目录。只选择具有与原始ZIP文件相同结构的单个文件和目录。
- 上传这个备份到您的Collibra环境。新万博移动客户端
- 恢复备份,包括自定义。